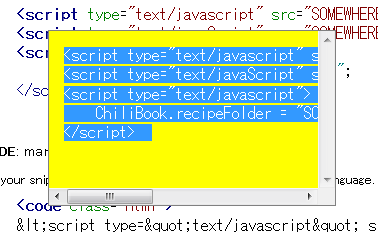
Javascriptを使ったSyntax highlightにjQuery Chiliと言うのがあります。ブログ等で例文のソースコードを予約語別に色分けし、読み易く表示してくれます。ですが、バージョン2.0以降、ソースコードの範囲選択を試みると、使いにくいソースコピーウィンドウがポップアップするようになってしまいました。1つだけならまだしも、2つ3つと際限なくポップアップします。ウィンドウをシングルクリックすれば閉じてくれますが、閲覧者の視界をふいに遮ってしまい迷惑千万。使い慣れた人ならともかく、初めて触れた人は混乱してしまうでしょう。以下では、この厄介なウィンドウを抑制する方法を2つ紹介します。